
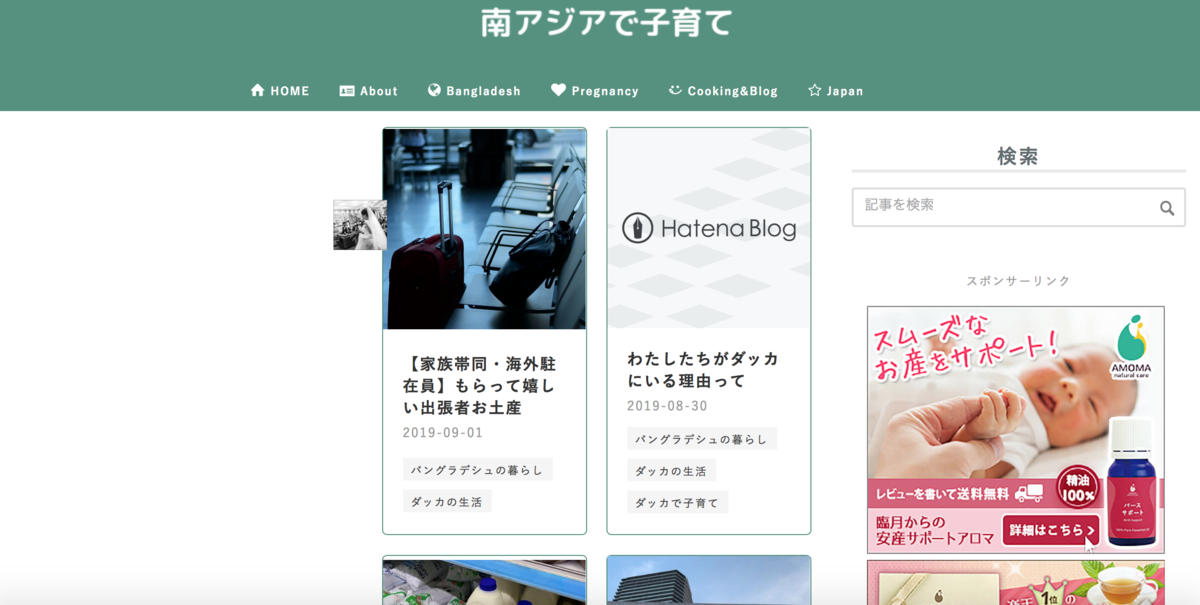
カスタマイズ超初心者が、はてなブログデザインをリニューアルしてみました
カスタマイズとは・・?CSSとは・・?というきちんと勉強したことのない私でも、なんとか「こんなもんかな」というあたりまでできたので、参考になる方がいるのか全くわかりませんが、記録しておきたいと思います。
はてなブログ・デザインテーマ:UnderShirt – テーマ ストア
レスポンシブ対応なので、スマホ表示も自動で調整してくれます。トップページを記事一覧表示(カードみたいに)にするには、はてなPro(有料版)への加入が必要とのこと・・今回はPro版でのカスタマイズのため、一部無料版では非対応のものがあるかもしれません。
試作用ブログを作成する
はてなブログProでは、1アカウントにつき10個のブログを作成することができます。無料版でも複数作成可能。CSSを試すために、試作用ブログを作成しました。
テーマカラーを決める
以前はテーマカラーを「明るい緑」にしていましたが、今回は「落ち着いた、ちょっとくすんだ北欧ぽい緑」に変更しました。
世界の伝統色 洋色大辞典 – Traditional Colors of World
こちらのサイトは、色に名前がつけられていて、イメージがしやすいです。
サイトには一色だけではなく、合計4色くらいの構成になるように・・と書かれているサイトもたくさんありました。おしゃれな色構成にしたい・・というのは、こちらで探せました
はてなブログの場合は、大見出しが<h3>、中見出しが<h4>などと他のブログサービスと異なるので、そこのみ注意。
囲み枠のデザイン作成
こちらも同じくサルワカさんを参照
【CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
「この記事を書いた人」作成
必要かわからないけど、、作ってみました。
WordPressなら簡単に作れるようです。今回はてなで色々と作ってみて、ワードプレスならすぐに作れる・・みたいなのも色々と目にし、気になり始めています。ただ、はてなのいいところは、はてなユーザー同士で簡単に読者登録できたり、読んだ記事にスターをつけたりできるところが楽しい。
はてなブログで「この記事を書いた人」/AUTOHRを記事下に実装するカスタマイズ - 宇宙時代より(旧)
Aboutページの更新
ついでにAboutページも更新。
【コピペ歓迎】はてなブログのダサいaboutページを見やすくオシャレにカスタマイズ! - オークニズム
参考にさせて頂きました。読者一覧の部分、アイコン画像が表示されるようになってとってもいい感じです。
トラブル:スマホで見た時に横に余白が生じる
ここまでやってきたところで、スマホで確認した時に、なぜか右側に余白出現・・これは気になる。検索してみると、こちらのサイトを発見。
【はてなブログ】スマホで見た時に余白によって横ブレする現象の対処法【レスポンシブ】【横揺れ】 - キリンノックスの日記
ありがたい・・これでばっちり収まりました。
トラブル2:記事ページがなぜかスマホ並みの横幅に
カスタマイズを終えてある時PC表示を確認したところ、なぜか記事一覧のページがとっても細く・・左の余白なに。。(なぜかプロフィールアイコン画像がPC画面に小さく貼り付いたままでしたが、これはPCのエラーです。)

はてなブログの記事領域が幅が狭いのでPCで見るときは広くして、iPadで見たときは基本のサイズになるようにした。 - さとうさんのキロク
こちらのサイトを拝見し、記事ページとサイドバーがあるページのサイズをそれぞれ指定することで、解決!
カスタマイズしたいテーマの探し方
カスタマイズしたいけど、何ができるのかわからない!何をしよう!と思った最初。
参考にしたのは、「こんなカスタマイズをしました・まとめ」のようなサイトだったり、デザインが素敵だなーと思うサイトだったり。
デザインが素敵なサイトは、メニューのデザインや動作などを見て、「これははてなブログでもできるやり方があるか」検索しました。(「はてな サイドバー タイトル デザイン」みたいに検索)
また、CSSの解説をたくさんされているサイトでは、自分が探しているデザイン・機能の他にも色々なものを紹介されているので、そこから「これもやってみたい」というものを見つけたりしました。
取っ付きにくそうだけど、意外と楽しい
コードもプログラミングも全く触れてくることなくブログを始めましたが、詳しく解説してくださったり、一生懸命作成されたコードを公開してくださっているサイト様のおかげで、デザインをここまで変えることができました。
日頃達成感のない主婦業・子育て業ですが、合間時間にコツコツ調べて作っていると、うまくできると達成感があるし、楽しかった。また、「これいいな」というサイトや機能を見つけたら追加していきたいと思います。
日本に戻ったら、きちんと勉強してみようかな。大阪の蔦屋書店で子どもが昼寝している間に初心者向けの本を読んだりしていました。
今回参考にさせていただいたCSSでも、少しだけ、「HTMLとCSSはこう繋がってるんだなー」とかわかって、嬉しかった。

お読みいただきありがとうございました













コメント
コメント一覧 (3件)
わーすごいです!こちらのブログは、有料版なんでしょうか???
eco様
コメントありがとうございます!
はい、有料版を使っています。そのため記事の一覧表示ができたり割と自由にいろいろと試せたのだと思います。。!
[…] http://www.bananacake.xyz […]